Использование дерева анимации¶
Введение¶
With AnimationPlayer, Godot has one of the most flexible animation systems that you can find in any game engine. The ability to animate almost any property in any node or resource, as well as having dedicated transform, bezier, function calling, audio and sub-animation tracks, is pretty much unique.
Однако, поддержка смешения этих анимаций с помощью AnimationPlayer относительно ограничена, так как может быть установлено только фиксированное время между плавными переходами.
AnimationTree — это новый узел, представленный в Godot 3.1 для работы с продвинутыми переходами. Он заменяет древний AnimationTreePlayer, добавляя при этом гибкости и огромное количество функций.
Создание AnimationTree¶
Перед началом необходимо прояснить, что узел AnimationTree не содержит собственных анимаций. Вместо этого используется анимация, содержащаяся в узле AnimationPlayer. Таким образом, можно редактировать анимации (или импортировать их из сцены 3D) как обычно, а затем использовать этот дополнительный узел для управления воспроизведением.
Наиболее распространено использование AnimationTree в 3D-сценах. При импорте сцен из формата обмена 3D они, обычно, поставляются со встроенными анимациями (либо несколькими, либо разделенными из одной большой при импорте). В конце импортированная сцена Godot будет содержать анимации в узле AnimationPlayer.
Поскольку в Godot импортированные сцены редко используются непосредственно (они либо созданы, либо унаследованы), можно поместить узел AnimationTree в новую сцену, содержащую импортированную. После этого укажите узел AnimationTree на AnimationPlayer, который был создан в импортированной сцене.
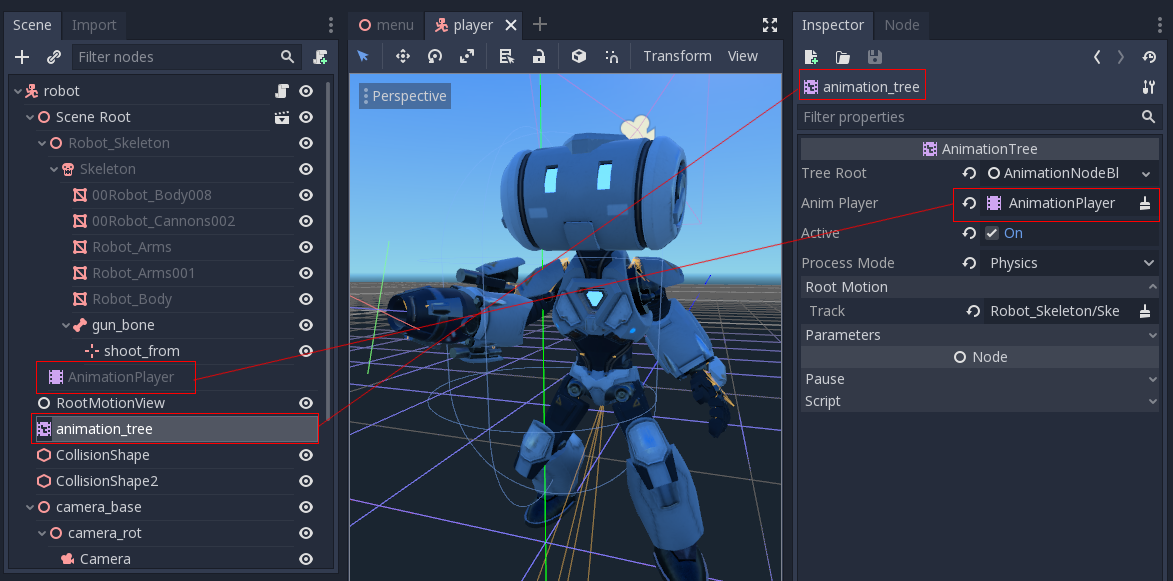
Вот как это делается в демонстрации `Шутер от третьего лица <https ://github.com/godotengine/tps-demo >`_; для примера:

Для игрока была создана новая сцена с KinematicBody в качестве корня. Внутри этой сцены был инстанцирован оригинальный файл .dae (Collada) и создан узел AnimationTree.
Создание дерева¶
В AnimationTree можно использовать три основных типа узлов:
Узлы анимации, которые ссылаются на анимацию из связанного
AnimationTree.Корневые узлы анимации, которые используются для смешения подузлов.
Узлы смешивания анимаций, которые используются в
AnimationNaseBlendTreeкак смешение на одном и том же графике через несколько входных портов.
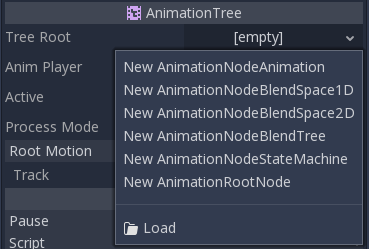
Для установки корневого узла в AnimationTree доступны несколько типов:

AnimationNiveAnimation: выбирает анимацию из списка и воспроизводит ее. Это простейший корневой узел, и он, обычно, не используется непосредственно как корневой.AnimationNiveBlendTree: Содержит множество узлов типа blend, таких как mix, blend2, blend3, one shot и т. д. Это один из наиболее часто используемых корней.AnimationNiveStateMachine: содержит несколько корневых узлов в качестве дочерних в графе. Каждый узел используется как state и предоставляет несколько функций для переходов между состояниями.AnimationNodeBlendSpace2D: позволяет размещать корневые узлы в 2D пространстве смешения. Управляет смешением положений в 2D для смешивания нескольких анимаций.AnimationNodeBlendSpace1D: Упрощенная версия вышеприведенного (1D).
Дерево смешения¶
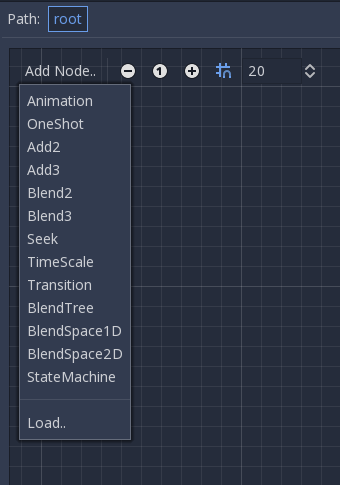
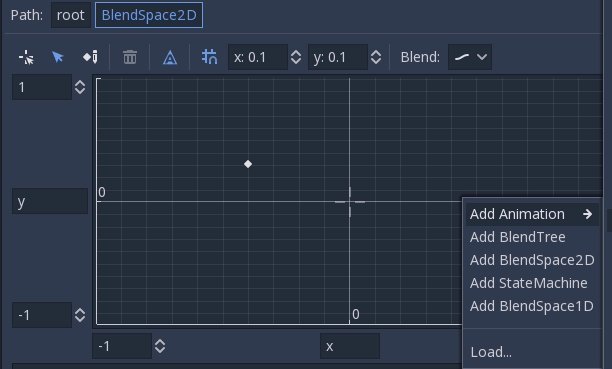
AnimationNaseBlendTree может содержать как корневые, так и обычные узлы, используемые для смешения. Узлы добавляются в граф из меню:

Все деревья смешения по умолчанию содержат узел «Output», и для воспроизведения анимации к нему необходимо что-то подключить.
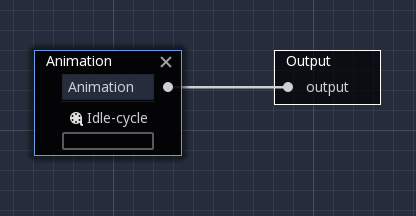
Самый простой способ проверить эту функциональность — подключить к нему непосредственно узел Animation:

Это просто воспроизводит анимацию. Убедитесь, что AnimationTree активен, чтобы что-то действительно произошло.
Ниже приведено краткое описание доступных узлов:
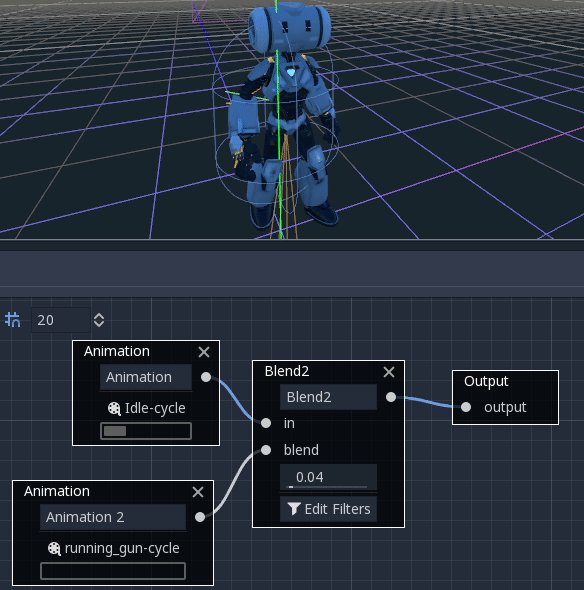
Blend2 / Blеnd3¶
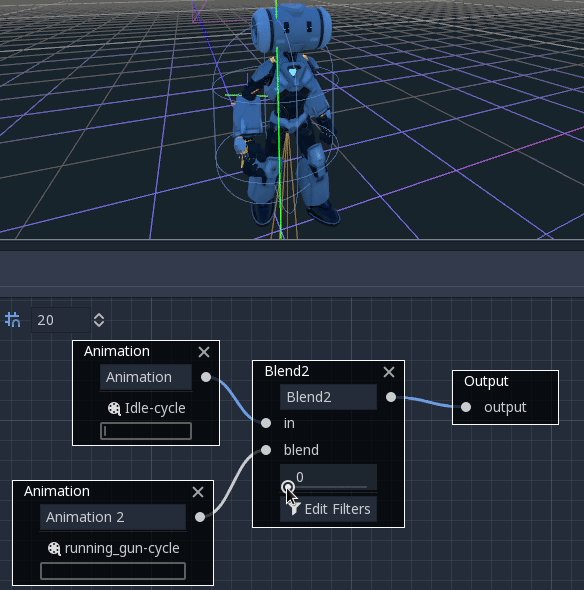
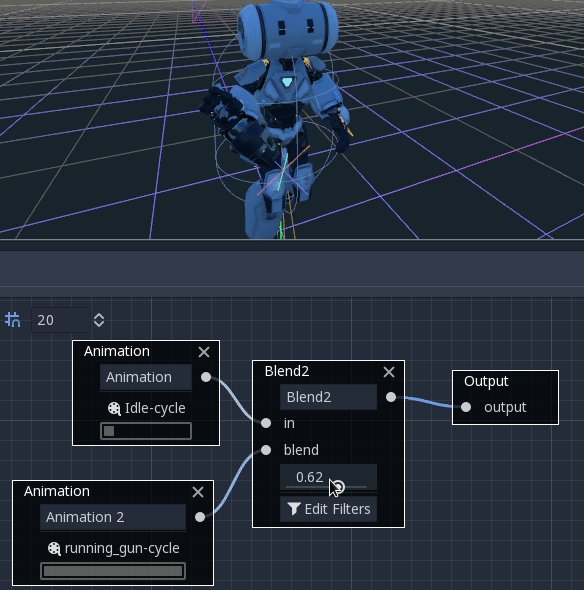
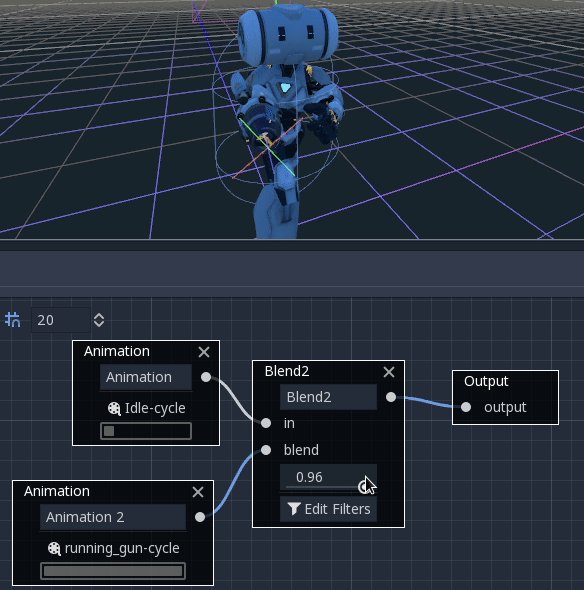
Эти узлы будут смешиваться между двумя или тремя входами по указанному пользователем значению смешения:

Для более сложного смешения рекомендуется использовать пространства смешения.
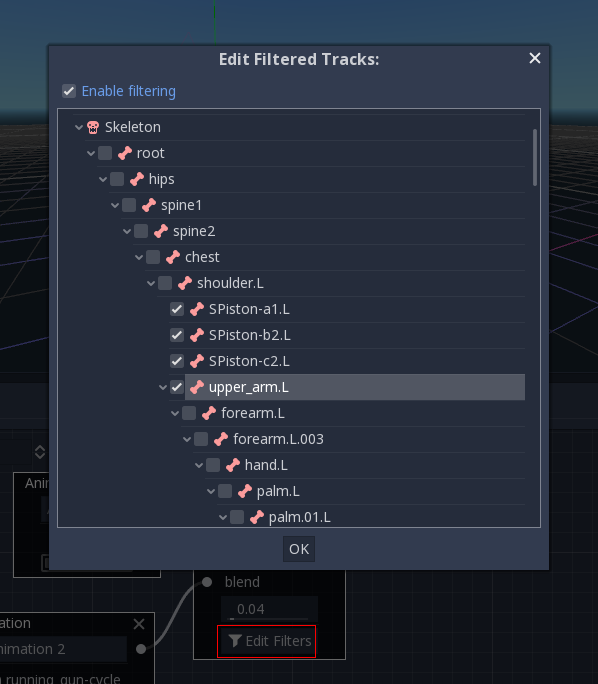
При смешении также могут использоваться фильтры, т.е. можно по отдельности управлять тем, какие дорожки проходят через функцию смешения. Это очень полезно для наложения анимаций друг на друга.

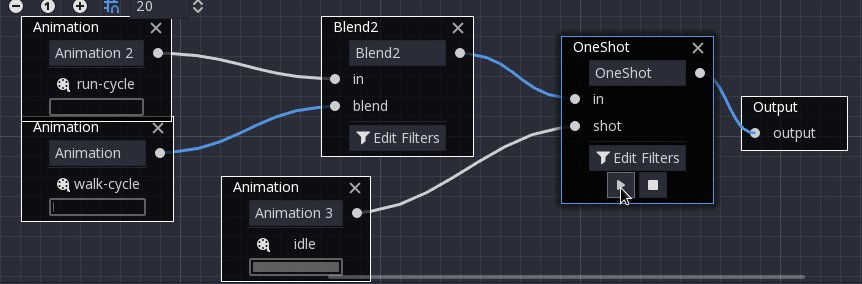
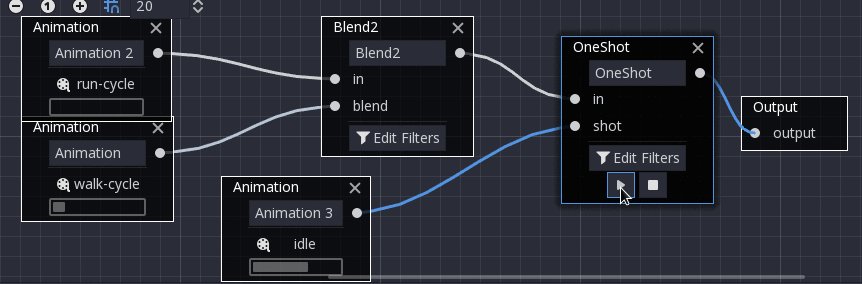
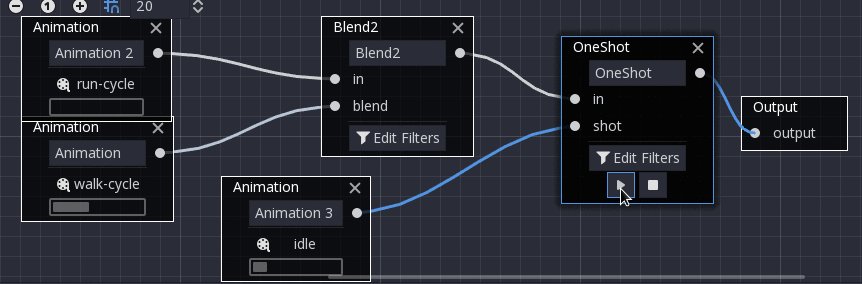
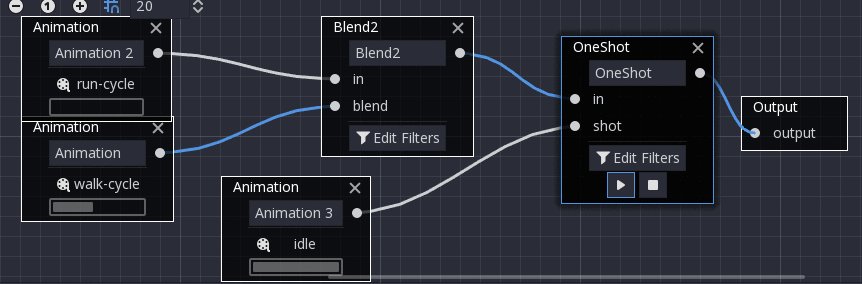
OneShоt¶
Этот узел выполнит субанимацию и вернется после ее завершения. Время смешения для плавного замедления и ускорения можно настроить, так же как и фильтры.

Искать¶
Этот узел может использоваться для выполнения команды seek с любыми нижестоящими элементами графа анимации. Этот тип узла используется для воспроизведения Animation с начальной или любой другой позиции воспроизведения внутри AnimationNaseBlendTree.
После установки времени и изменения воспроизведения анимации узел seek автоматически переходит в спящий режим на следующем кадре процесса, установив значение seek_position равным -1.0.
# Play child animation from the start.
anim_tree.set("parameters/Seek/seek_position", 0.0)
# Alternative syntax (same result as above).
anim_tree["parameters/Seek/seek_position"] = 0.0
# Play child animation from 12 second timestamp.
anim_tree.set("parameters/Seek/seek_position", 12.0)
# Alternative syntax (same result as above).
anim_tree["parameters/Seek/seek_position"] = 12.0
// Play child animation from the start.
animTree.Set("parameters/Seek/seek_position", 0.0);
// Play child animation from 12 second timestamp.
animTree.Set("parameters/Seek/seek_position", 12.0);
TimeScаle¶
Позволяет масштабировать скорость анимации (или обращать ее) в любых дочерних узлах. Установка значения в 0 приостановит анимацию.
Transition¶
Очень простой конечный автомат (если, конечно, Вы не хотите возиться с узлом StateMachine). Анимация может быть подключена к выходам, и можно указать время перехода.
BlendSpacе2D¶
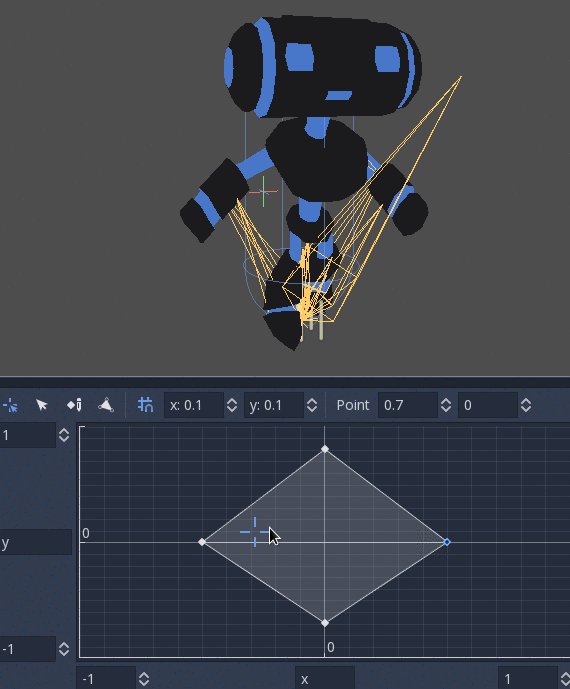
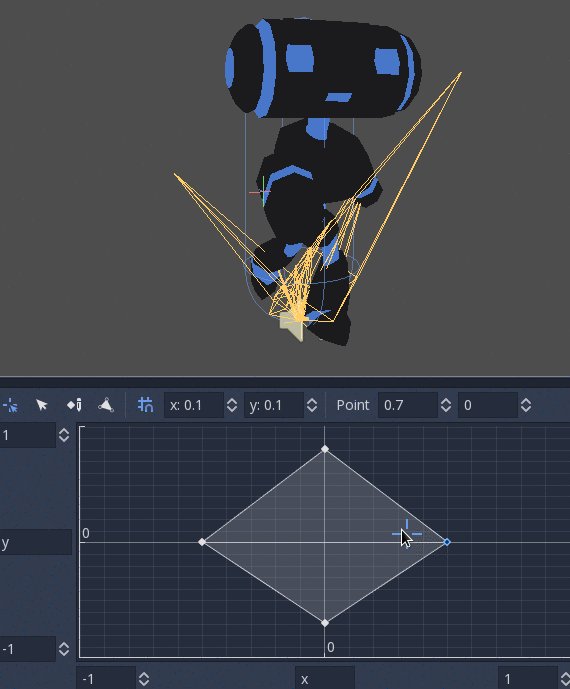
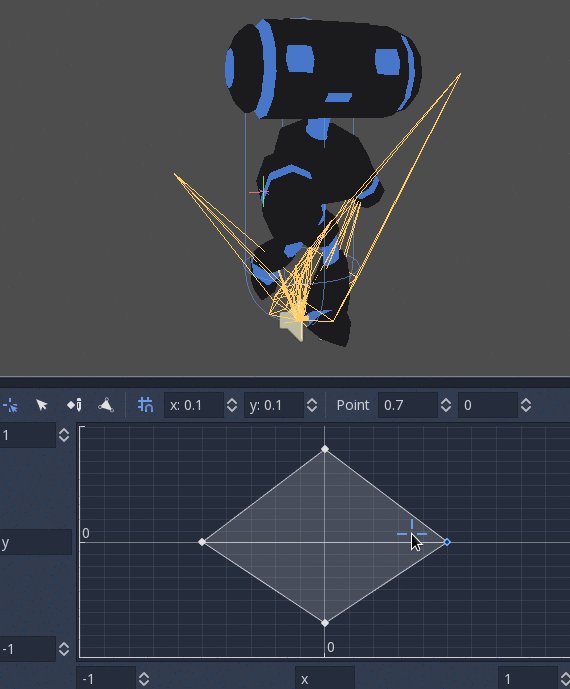
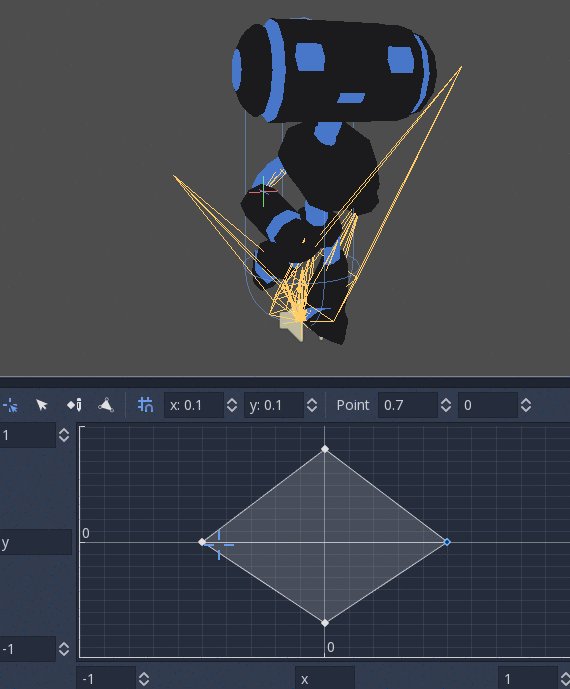
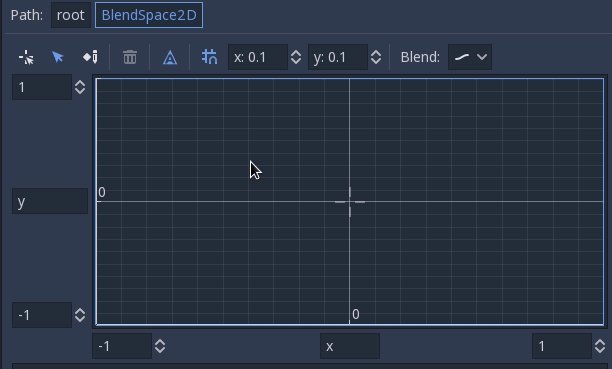
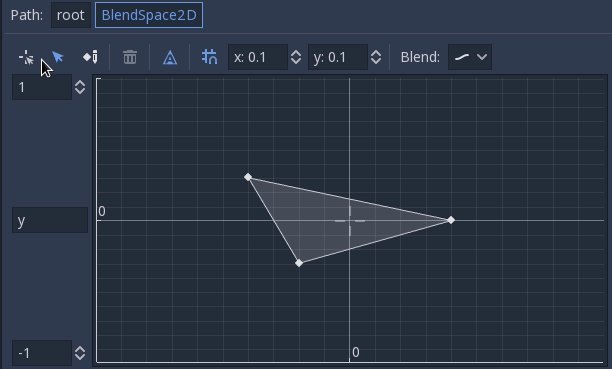
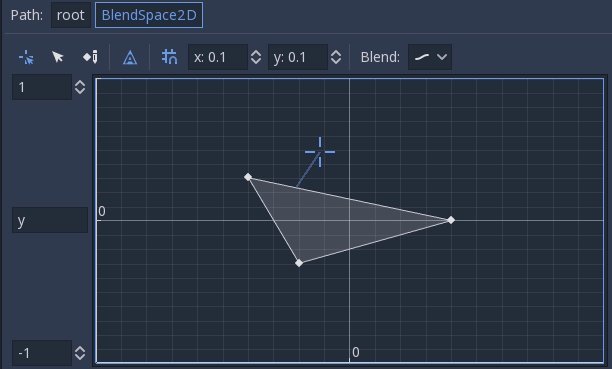
BlendSpace2D — это узел, выполняющий продвинутое смешение в двух измерениях. В двумерное пространство добавляются точки, и затем можно управлять их положением для определения смешения:

Координаты X и Y могут настраиваться (и маркироваться для удобства). По умолчанию точки можно размещать в любом месте (просто щелкните правой кнопкой мыши на системе координат, или используйте кнопку Добавить точку), и треугольники будут создаваться автоматически с помощью Delaunay.

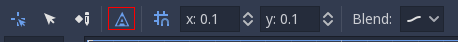
Можно также нарисовать треугольники вручную, отключив опцию auto triangle, хотя это требуется редко:

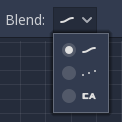
Наконец, можно изменить режим смешения. По умолчанию смешение происходит путем интерполяции точек внутри ближайшего треугольника. При работе с 2D анимациями (покадрово) можно переключиться в режим Дискретный. Кроме того, если требуется сохранить текущее положение воспроизведения при переключении между дискретными анимациями, используется режим Перенос. Этот режим можно изменить в меню Смешение:

BlendSpacе1D¶
Это похоже на 2D пространства смешивания, но в одном измерении (поэтому треугольники не нужны).
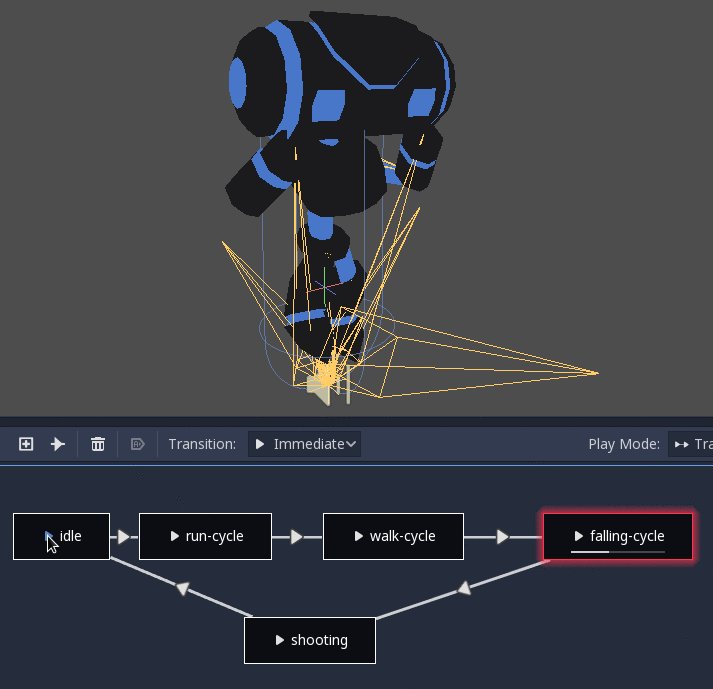
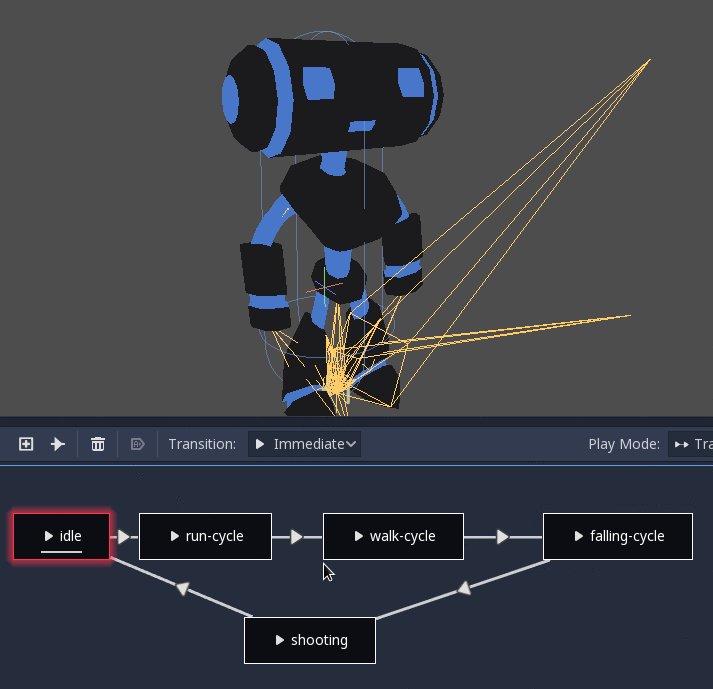
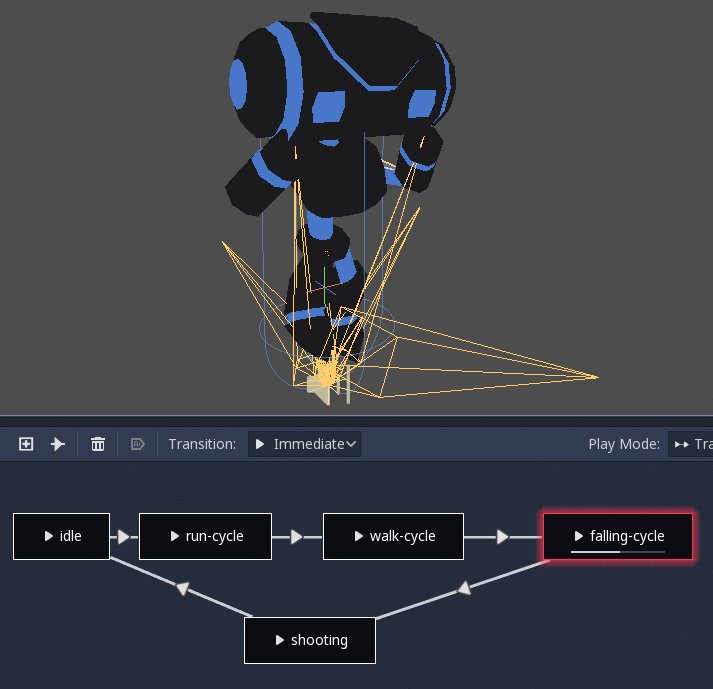
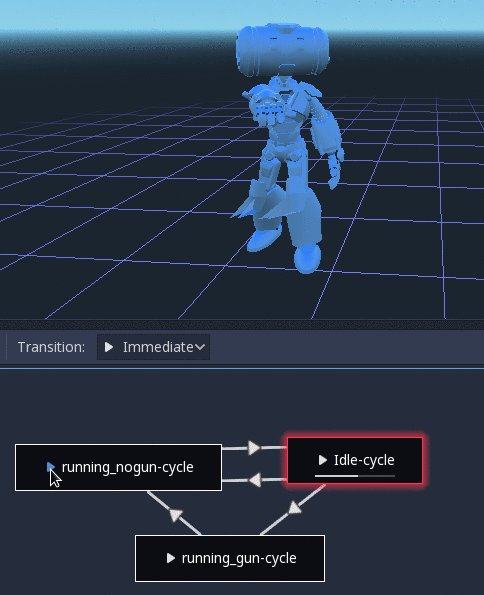
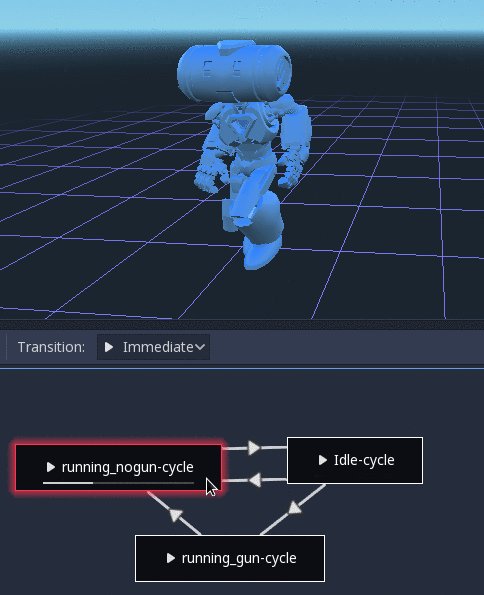
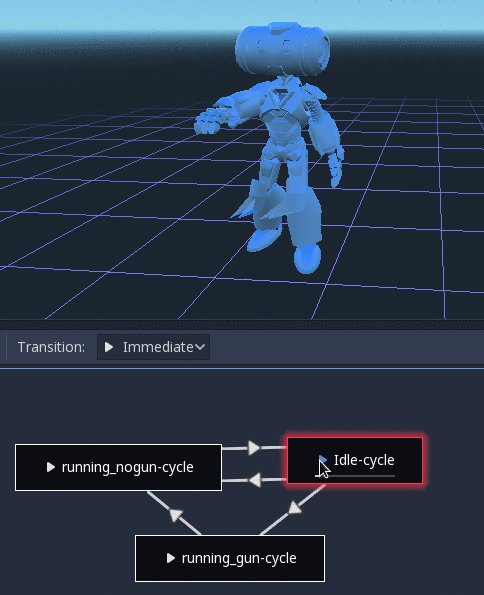
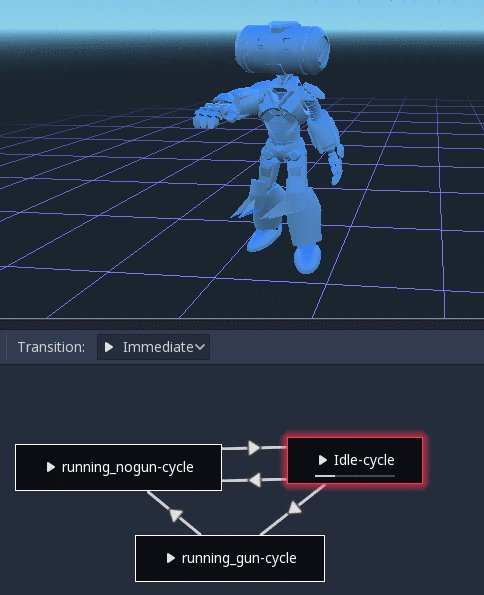
StateMachinе (машина состояний)¶
This node acts as a state machine with root nodes as states. Root nodes can be created and connected via lines. States are connected via Transitions, which are connections with special properties. Transitions are uni-directional, but two can be used to connect in both directions.

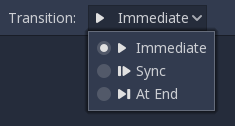
There are many types of transition:

Immediate: Немедленно перейдет в следующее состояние. Текущее состояние завершается и происходит переход в новое состояние.
Sync: Немедленно перейдет в следующее состояние, но будет установлено в позицию воспроизведения старого состояния.
At End: Дождется окончания воспроизведения текущего состояния, а затем переключится в начало анимации следующего состояния.
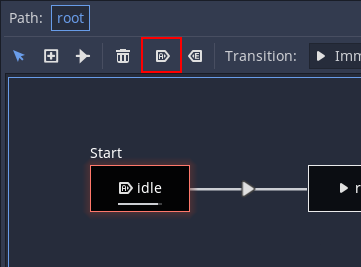
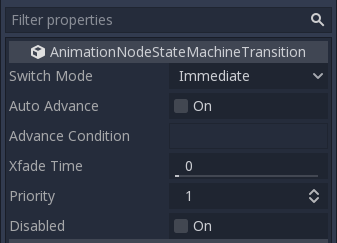
Переходы также имеют несколько свойств. Щелкните любой переход и он будет отображаться в доке инспектора:

Switch Mode — тип перехода (см. выше), его можно изменить после создания здесь.
Auto Advance включит переход автоматически при достижении этого состояния. Это лучше всего подходит для режима переключения At End.
Advance Condition включит автоматический шаг при установке этого условия. Это настраиваемое текстовое поле, которое может быть заполнено именем переменной. Переменная может быть изменена из кода (подробнее об этом ниже).
Xfade Time - время перекрестного затухания между этим состоянием и следующим.
Priority is used together with the
travel()function from code (more on this later). Lower priority transitions are preferred when travelling through the tree.Disabled toggles disabling this transition (when disabled, it will not be used during travel or auto advance).
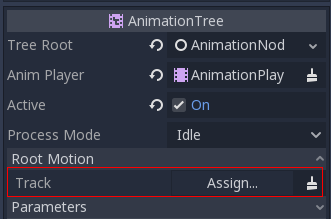
Root motion¶
При работе с 3D-анимацией популярной техникой является использование аниматорами корневой кости скелета для придания движения остальным частям скелета. Это позволяет анимировать персонажей таким образом, что шаги фактически соответствуют полу под ними. Это также позволяет точно взаимодействовать с объектами в кинематографе.
При воспроизведении анимации в Godot можно выбрать эту кость в качестве корневой дорожки движения ** . Это визуально отменит трансформацию кости (анимация останется на месте).

После этого фактическое движение может быть получено через API AnimationTree как преобразование:
anim_tree.get_root_motion_transform()
animTree.GetRootMotionTransform();
Это может быть передано в такие функции, как KinematicBody.move_and_slide для управления движением персонажа.
Существует также узел инструментов, RootMotionView, который может быть помещен в сцену и будет действовать как пользовательский пол для вашего персонажа и анимации (этот узел отключен по умолчанию во время игры).

Контроль из кода¶
После построения дерева и его предварительного просмотра остается только один вопрос: "Как все это управляется из кода?".
Помните, что узлы анимации - это всего лишь ресурсы, и как таковые они являются общими для всех экземпляров, использующих их. Установка значений в узлах напрямую повлияет на все экземпляры сцены, использующие этот AnimationTree. Это в целом нежелательно, но имеет несколько интересных случаев использования, например, вы можете копировать и вставлять части дерева анимации или повторно использовать узлы со сложной схемой (например, машину состояний или пространство смешивания) в разных деревьях анимации.
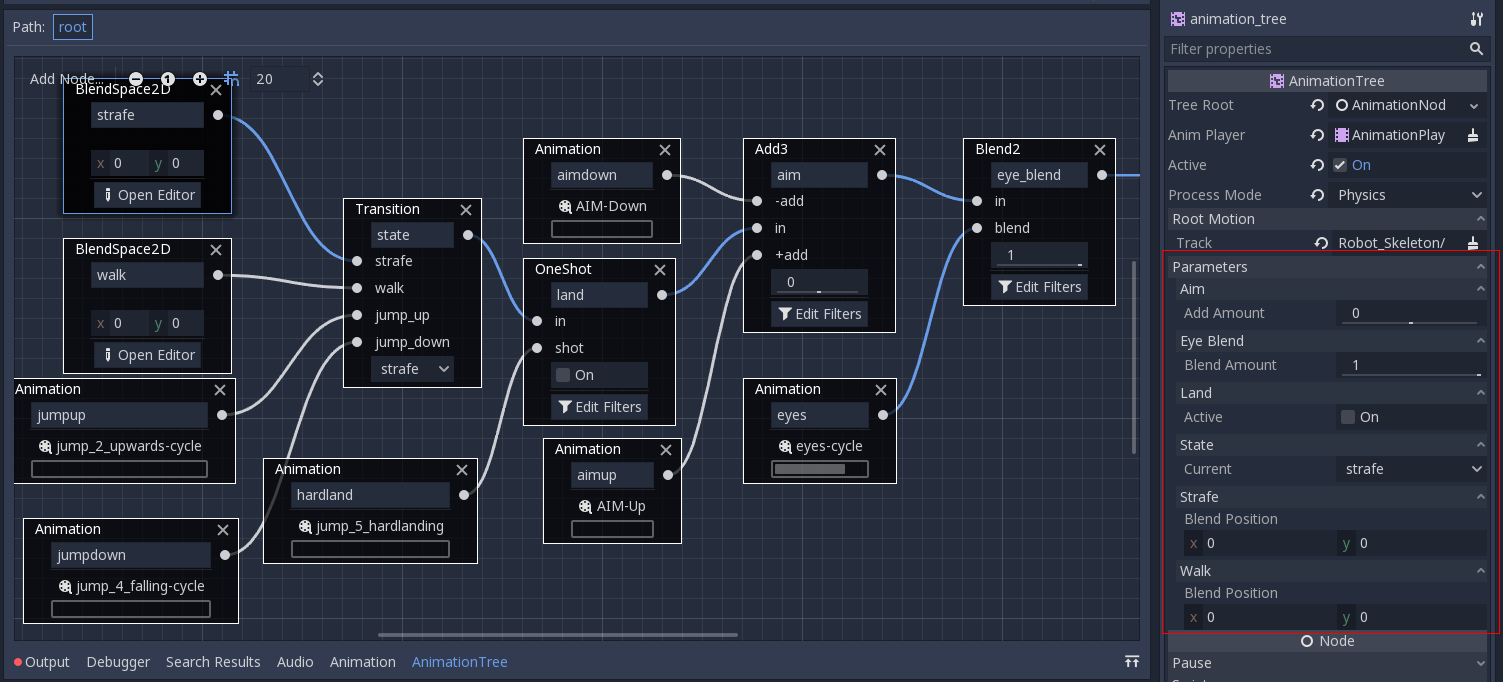
Фактические данные анимации содержатся в узле AnimationTree и доступны через свойства. Просмотрите раздел "Параметры" узла AnimationTree, чтобы увидеть все параметры, которые можно изменить в режиме реального времени:

Это удобно, поскольку позволяет анимировать их из AnimationPlayer, или даже из самого AnimationTree, что позволяет реализовать очень сложную логику анимации.
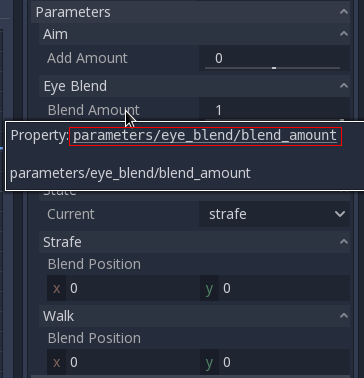
Чтобы изменить эти значения из кода, необходимо получить путь к свойству. Это легко сделать, наведя мышку на любой из параметров:

Что позволяет их устанавливать или читать:
anim_tree.set("parameters/eye_blend/blend_amount", 1.0)
# Simpler alternative form:
anim_tree["parameters/eye_blend/blend_amount"] = 1.0
animTree.Set("parameters/eye_blend/blend_amount", 1.0);
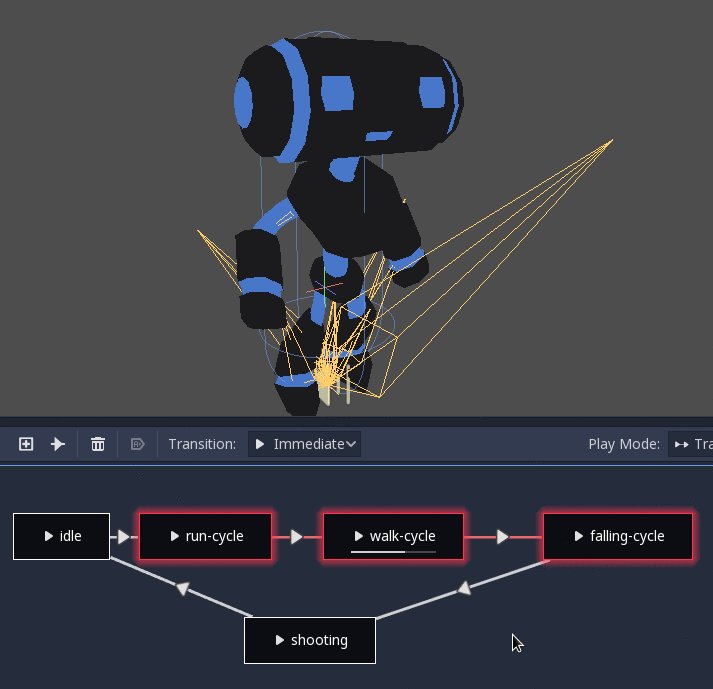
Путешествие конечного автомата¶
Одной из приятных особенностей реализации графа Godot StateMachine является возможность путешествовать. Графу можно дать команду перейти из текущего состояния в другое, посетив при этом все промежуточные состояния. Это делается с помощью алгоритма A*. При отсутствии какого-либо жизнеспособного набора переходов, начинающихся в текущем состоянии и заканчивающихся в состоянии назначения, граф телепортируется в состояние назначения.
Чтобы использовать способность путешествия, необходимо сначала получить объект AnimationNodeStateMachinePlayback из узла AnimationTree (он экспортируется как свойство).
var state_machine = anim_tree["parameters/playback"]
AnimationNodeStateMachinePlayback stateMachine = (AnimationNodeStateMachinePlayback)animTree.Get("parameters/playback");
После извлечения его можно использовать, вызвав одну из многочисленных функций, которые он предлагает:
state_machine.travel("SomeState")
stateMachine.Travel("SomeState");
Государственная машина должна быть запущена, прежде чем вы сможете отправиться в путешествие. Обязательно вызовите start() или выберите узел для Autoplay on Load.